介绍
mini-star 是一个为实现项目微内核(插件化)前端库,旨在帮助大家能更简单、无痛的构建(或改造成)一个生产可用微内核(插件化)架构系统。
什么是微内核#
由一群尽可能将数量最小化的软件程序组成,他们负责提供、实现一个操作系统所需要的各种机制和功能。这些最基础的机制,包括了底层地址空间管理,线程管理,与进程间通讯。

设计理念#
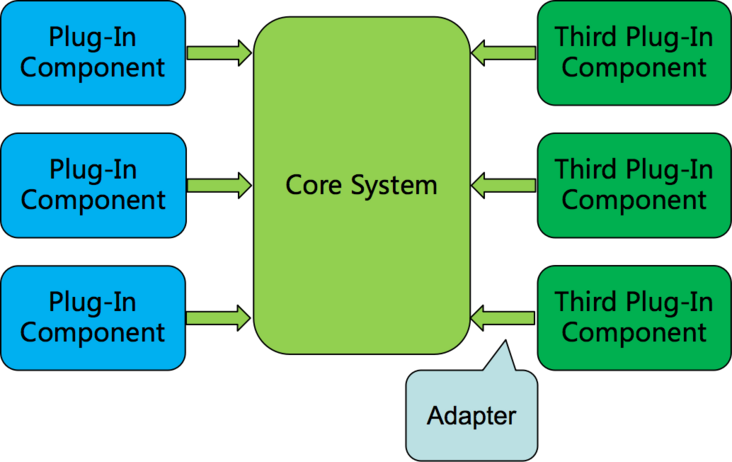
将系统的实现,与系统的基本操作规则区分开来。它实现的方式是将核心功能模块化,划分成几个独立的进程,各自运行,这些进程被称为服务。所有的服务进程,都运行在不同的地址空间。
让服务各自独立,可以减少系统之间的耦合度,易于实现与除错,也可以增进可移植性。它可以避免单一组件失效,而造成整个系统崩溃,内核只需要重启这个组件,不至于影响其他服务器的功能,使系统稳定度增加。同时业务功能可以视需要,抽换或新增某些服务进程,使功能更有弹性。
就代码数量来看,一般来说,因为功能简化,核心系统使用的代码比集成式系统更少。更少的代码意味更少的潜藏程序bug。
ministar 的核心设计理念#
- 简单
由于基座项目与插件项目都能做到技术栈无关,ministar 对于用户而言只是一个类似 jQuery 插件系统的库,你需要通过 ministar/runtime 来加载插件与共享依赖组件,然后用 ministar/bundler 来构建插件项目, 即可实现原系统插件化的改造。
- 解耦/技术栈无关
微内核的核心目标与微前端一样,是将巨石应用拆解成若干可以自治的松耦合微应用,而 ministar 的诸多设计均是秉持这一原则,除了需要共享的公共依赖与基座项目提供的能力,插件项目拥有自己的上下文,依赖管理,以及相互的通讯机制,这样来保证插件具有独立开发的能力。并保证了与其它依赖共享类型的能力。
特性#
- 开箱即用, 也可以进行定制化改造。
- 技术栈无关,任意技术栈的应用均可
使用/接入,不论是 React/Vue/Angular/Svelte/JQuery 还是其他等框架。 - 共享依赖,同样的依赖只需要加载一次,减少不必要的体积与打包时间
- 像调用原生组件一样进行插件间的依赖调用
- 基于
Rollup进行打包,快! - 为现代前端而生。在过去,我们通过window暴露方法,现在我们所有的代码都需要编译成模块,而暴露也通过模块
- 拓扑依赖排序,防止时序性的问题。